
UI/UX를 고려하고 각 매체의 특성을 반영하여 창의적인 디자인을 완성할 수 있도록
디지털 시대에 최적화된 커리큘럼으로 짜여진 국비지원 과정입니다.
교육기간
수강료
정원
6개월 (950시간)
100% 국비지원
20명(오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다.)

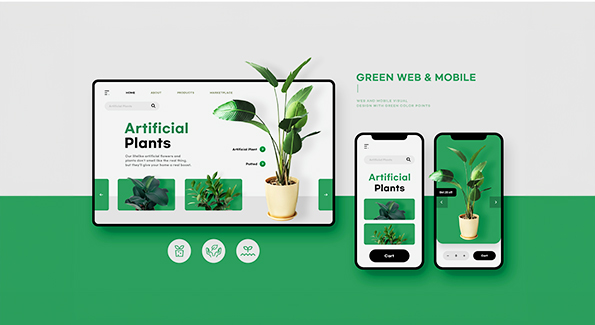
다양한 종류의 디지털 환경에서 제공되는 서비스ㆍ콘텐츠를 사용 목적과 용도에 맞게 최적화하여
스마트기기에 적용 가능한 서비스를 효과적으로 구현 할수 있도록 구성된 커리큘럼입니다.
교육기간
수강료
정원
6개월 (960시간)
100% 국비지원
20명(★ 방문상담을 통한 면접 및 사전접수 필수)

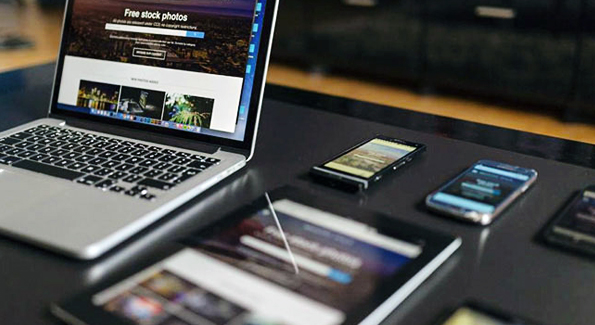
다양한 스마트 기기 플랫폼에 적용 가능한 웹 기반의 콘텐츠 서비스를
기획, 분석, 설계, 구현, 테스트, 배포할 수 있는 인력 양성을 목표로 한다.
교육기간
수강료
정원
총 912시간
100% 국비지원
20명(오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다.)

OpenAI 이해 및 프롬프트를 활용한 포토샵, 일러스트 디자인 생성이 가능하며, AI와 융합하여
생성형 AI 디자인, 어도비 AI 활용 등 다양한 디자인 콘텐츠 제작을 할 수 있다
교육기간
수강료
정원
72시간 24일
100% 국비지원
20명(오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다.)

생성형 AI(ChatGPT) 기술의 원리를 이해하고, 효과적으로 활용하여 다양한 디자인(포토샵, 일러스트) 툴 사용을 통해
2D 디자인과 영상 콘텐츠, SNS 콘텐츠를 기획, 제작할 수 있으며, 콘텐츠를 평가하고, 피드백을 통해 지속적인 품질 향상과
최적화에 기여할 수 있도록 한다
교육기간
수강료
정원
3.5개월
100% 국비지원
20명(오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다.)

UX/UI를 고려하고 각 매체의 특성을 반영하여 창의적인 디자인을 완성할 수 있도록
디지털 시대에 최적화된 커리큘럼으로 짜여진 국비지원 과정입니다.
교육기간
수강료
정원
1~2개월
참여 유형별 35~100% 국비지원(2~300만원 한도)
20명(★ 방문상담 및 유선상담을 통한 사전접수 필수)

포토샵, 일러스트 디자인 프로그램을 활용한 웹디자인 상세페이지 디자인제작과 스마트스토어, SNS마케팅 운영이 가능하며, 이를 바탕으로 GTQ자격증 취득 및 디자인분야 구직에 도움이 되는 웹디자인, 스마트스토어, SNS마케팅 업무 수행을 할수 있다.
교육기간
수강료
정원
2~3개월 (120시간)
참여 유형별 50~100% 국비지원(2~300만원 한도)
20명(오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다.)

시각디자인 표현을 위해 일러스트레이터와 포토샵을 익히고 컴퓨터 일러스트레이션의 다양한 표현 기법을
활용하여 프로젝트의 컨셉에 맞는 디자인 시안을 제작 및 응용능력을 함양합니다.
교육기간
수강료
정원
1~2개월 (60시간)
참여 유형별 50~100% 국비지원(2~300만원 한도)
20명(★ 방문상담 및 유선상담을 통한 사전접수 필수)

다양한 종류의 디지털 환경에서 제공되는 서비스ㆍ콘텐츠를 사용 목적과 용도에 맞게 최적화하여
스마트기기에 적용 가능한 서비스를 효과적으로 구현 할수 있도록 구성된 커리큘럼입니다.
교육기간
수강료
정원
1~2개월 (96시간)
참여 유형별 35~100% 국비지원(2~300만원 한도)
20명(오프라인 면접 진행 후 선출된 정예 멤버로 구성됩니다.)

광고(편집/출판)디자인 분야의 업무를 위해 포토샵, 일러스트, 인디자인의 기초툴 사용법부터
실무까지 진행되는 과정으로 관련 자격증 취득까지 가능한 국비지원 과정 입니다.
교육기간
수강료
정원
1~2개월 (140시간)
참여 유형별 35~100% 국비지원(2~300만원 한도)
20명(★ 방문상담 및 유선상담을 통한 사전접수 필수)